
今回は「リストを作成し、IDを振る(HTML編集)」について紹介していきたいと思います。
自分でIDを作成し、ページ内リンクもつけましょう。
こちらの方法はfunctions.phpを触らなくてもできるので比較的簡単です。
目次を作成しておくと何がよいのか
こちらの記事でも紹介しましたが、もう一度。。。
【WordPress】目次の作り方(プラグインなし)

WordPressでウェブサイトやブログを作成していると、ページ内に目次を作成したい場合に毎回、自分で目次を作成するのは面倒なので、自動的に振りたい!
記事の概要が一目で分かったり、必要な場所に一瞬でとべたりと読む側によっては重要な役割を果たします。
SEO的には、Googleは目次と検索順位の関係性について公式に言及していないためあくまで推測ですが、検索順位を直接左右する「ランキング要因」としてではなく、間接的な要因として働くのではないかと思われます。
よく聞くのは「Googleが理解しやすいサイト(=ユーザーが理解しやすいサイト)はランキングの上位にきやすいということです。要するにユーザーが理解しやすく読みやすいサイトはランキングの上位に上がってきます。
目次は設置することでユーザーが記事を読みやすくなる(=Googleがサイトを理解しやすくなる)ため間接的にランキングを上げることに役立ちます。
今回作る見出しの目標
HTMLはul、ol、liで作ります。目次の項目にはページ内のそれぞれのアンカーリンクを作成します。
また、ページ内でh2要素の次にh3要素がある場合には、目次を階層化し、li要素がネスト(入れ子)とします。
gazou
投稿ページの目次を作成する
ワードプレスはブロックエディタで見出しが簡単に作れてしまうんです。
私も最近知りましたが、びっくり。htmlを描かなくても良いんですねぇ。
ではリストの作成方法です。
目次のブロックを追加
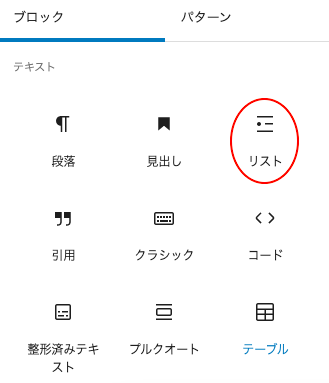
ブロックエディタの左上に出てくる「+」を押してブロック追加

ブロックの中からリストを選択

目次を入力していく
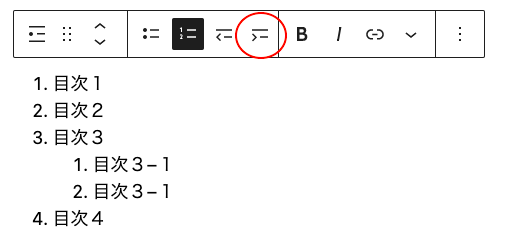
目次を入力+Enterで次々と目次ができてきます。
- 目次1
- 目次2
- 目次3
- 目次3−1
- 目次3−1
- 目次4
入れ子にする場合は画像のボタンをして右に移動させることで入れ子にすることができます。

アンカーリンクを作成
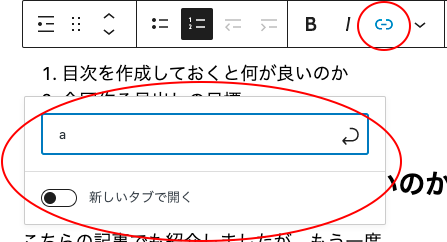
目次にリンクを作成します。 必要な目次を選択した状態でリンクを押して番号を入れましょう。 こちらは目次番号と合わせておくと後でわかりやすいのでひとまず目次番号をいれておきます。 ※もちろん任意の番号やアルファベットでもOKです
目次がリンクの表示に変わりました。これでリンクはOK。
このままだと、クリックしても飛び先がないので飛び先にidを設定しましょう。
各見出しにリンクを設定
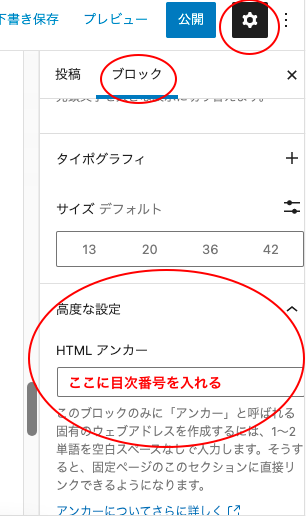
各見出しにid(アンカー)を設定するには右上の歯車マークから、ブロックを選択
高度な設定を開いて「HTMLアンカー」に先ほど目次で設定した番号を入力します。

これでページ内リンクは完成!
目次も無事に完成しましたね。
あとはCSSで見た目を整えましょう。
あとがき
今回は各見出しにリンクを作成しましたが、応用すれば文中や画像などどこにでもページ内リンクを作成することができます。
お気づきの方もいらっしゃると思いますが、ページ内だけでなく外部リンクや他のページへのリンクも作成可能です。
ただ、毎回自分で作るのはめんどくさいなぁと思った今日この頃です。

